BASELINE DESIGN SYSTEM
Superpages
Overview
Superpages are a special kind of WordPress content type that 350 developed to give you full control over the page, top to bottom, left to right. They’re composed of “sections”, individual full-width content areas that can have their own background images, width, color and more. This page is a superpage, for example!
Pros:
Customizable – You can customize almost everything about a superpage.
Versatile – A superpage can be an event registration page, a multimedia reportback, an annual report, almost any kind of page — even multiple different kinds of pages at once.
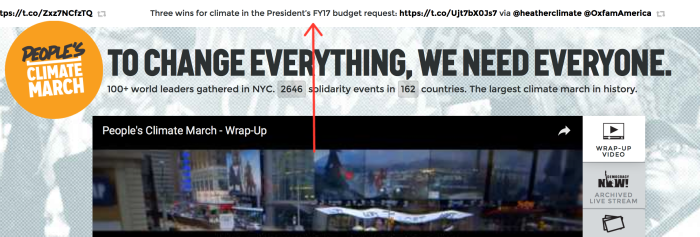
Highly visual – Big background images, lots of white space, large blocks of color — superpages are 350’s most visual engaging kind of page.
Cons:
Complicated – Compared to normal page, superpages are more time-consuming to create, harder to edit, and easier to break.
Blank Slate – Because superpages are designed to be flexible, they aren’t necessarily optimized to excel at any one task. Don’t forget about ActionKit pages, blog posts and regular pages.
Can get slow – Superpages lend themselves to including lots of big photos, which can make pages slow to load, especially for people on mobile phones or with slower internet connecctions.
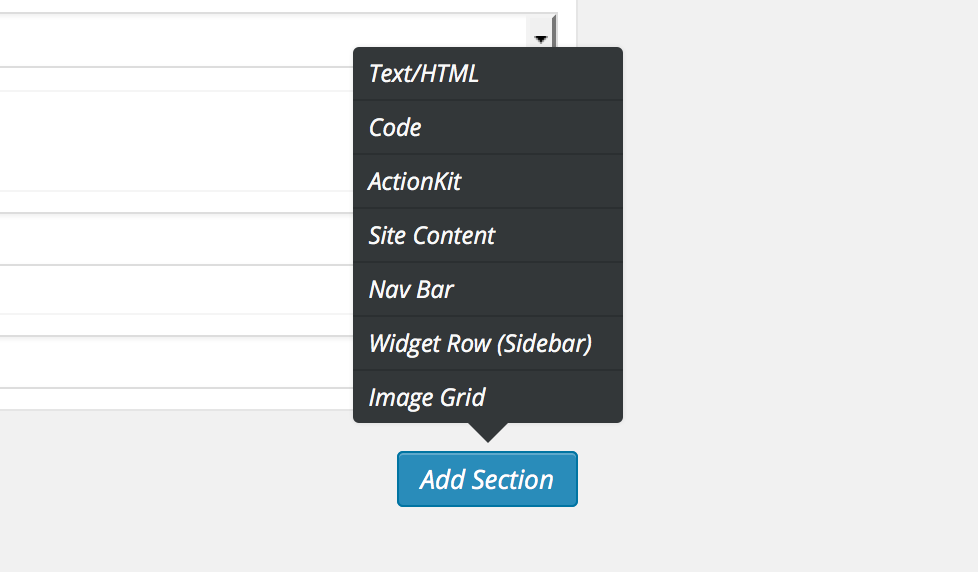
Types of Superpage Sections

The “Add Section” menu on a superpage edit screen.